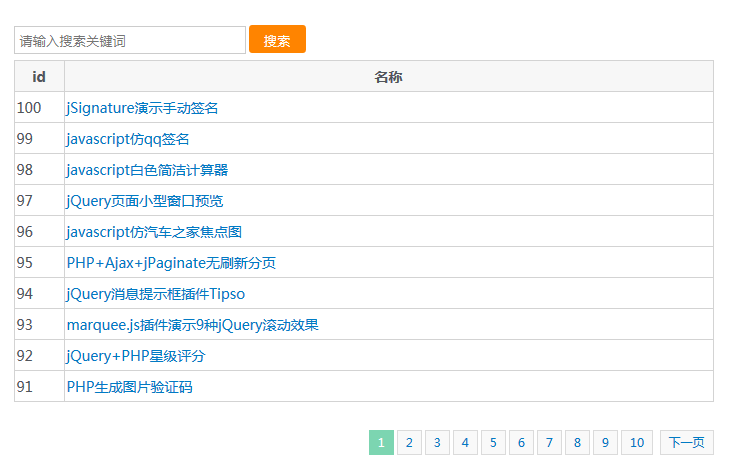
搜索#keyword和加载内容区域#ajax_lists
<input id="keyword" class="input" type="text" value="" placeholder="请输入搜索关键词" /> <input class="btn" type="button" value="搜索" />
var url_ajax = "__APP__/Box/orders";
$(function() {
$("#ajax_lists").delegate(".pager a", "click", function() {
var page = $(this).attr("data-page");//获取当前点击分页
getPage(page);
})
getPage(1); //初始化分页
})
function getPage(page) {
$("#ajax_lists").html("

"); var keyword = $("#keyword").val(); $.get(url_ajax, {keyword: keyword, p: page}, function(data) { $('#ajax_lists').html(data); }) }
远程ajax加载订单列表
public function orders() {
$sql = "1=1";
$keyword = trim(I('get.keyword'));
if (!empty($keyword)) {
$sql .= " AND name like '%" . $keyword . "%'";
}
$count = M('js')->where($sql)->count(); //计算总数
$Page = new \Think\PageAjax($count, 10);
//
$lists = M('js')->where($sql)->limit($Page->firstRow . ',' . $Page->listRows)->order('id DESC')->select();
$this->assign("page", $Page->show());
$this->assign("lists", $lists);
$this->assign("keyword", $keyword);
$this->display();
}