大家好,今天实操一下本地docker如何部署Nginx+Php详细步骤,随着 Docker 容器化技术的不断发展,它已经成为了现代软件开发和部署中不可或缺的一部分。Docker 提供了一种轻量级、可移植的方式来打包和运行应用程序,使开发人员能够在不同的环境中轻松地部署和管理应用程序,废话不多说。
1、docker下载:
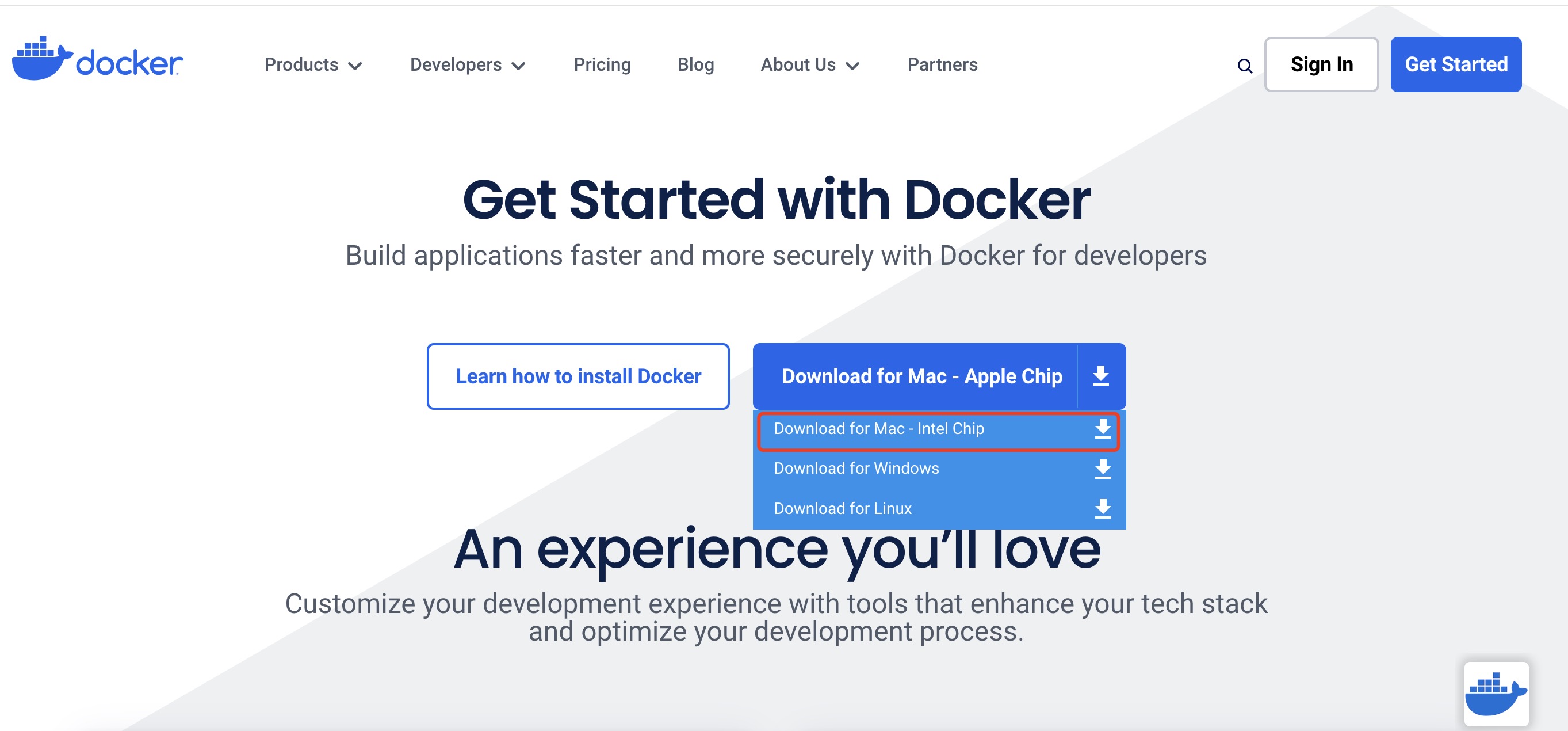
进入Docker官网(https://www.docker.com/get-started/),如图位置,点击mac版本的docker下载:

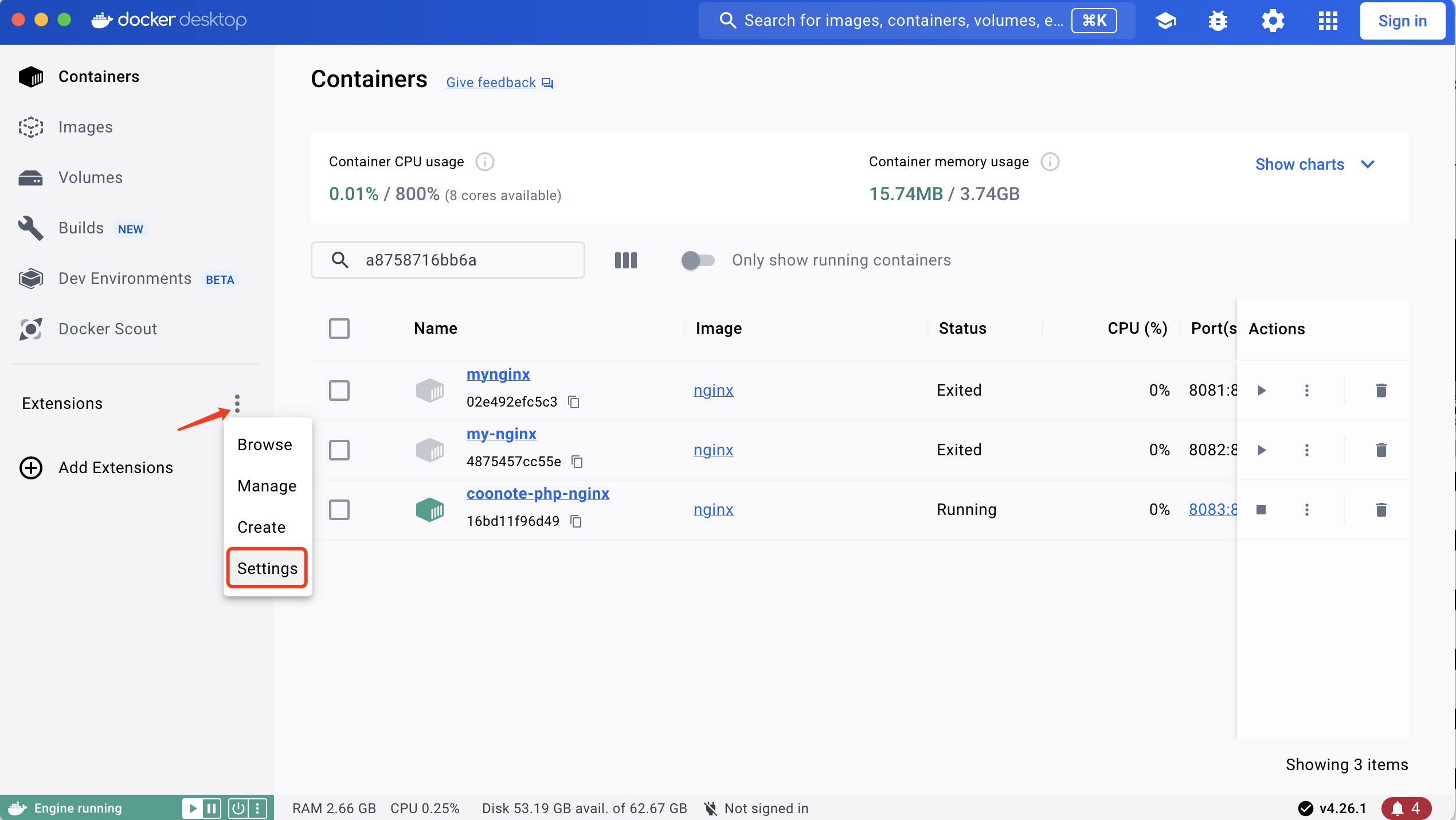
安装后,点击图标:

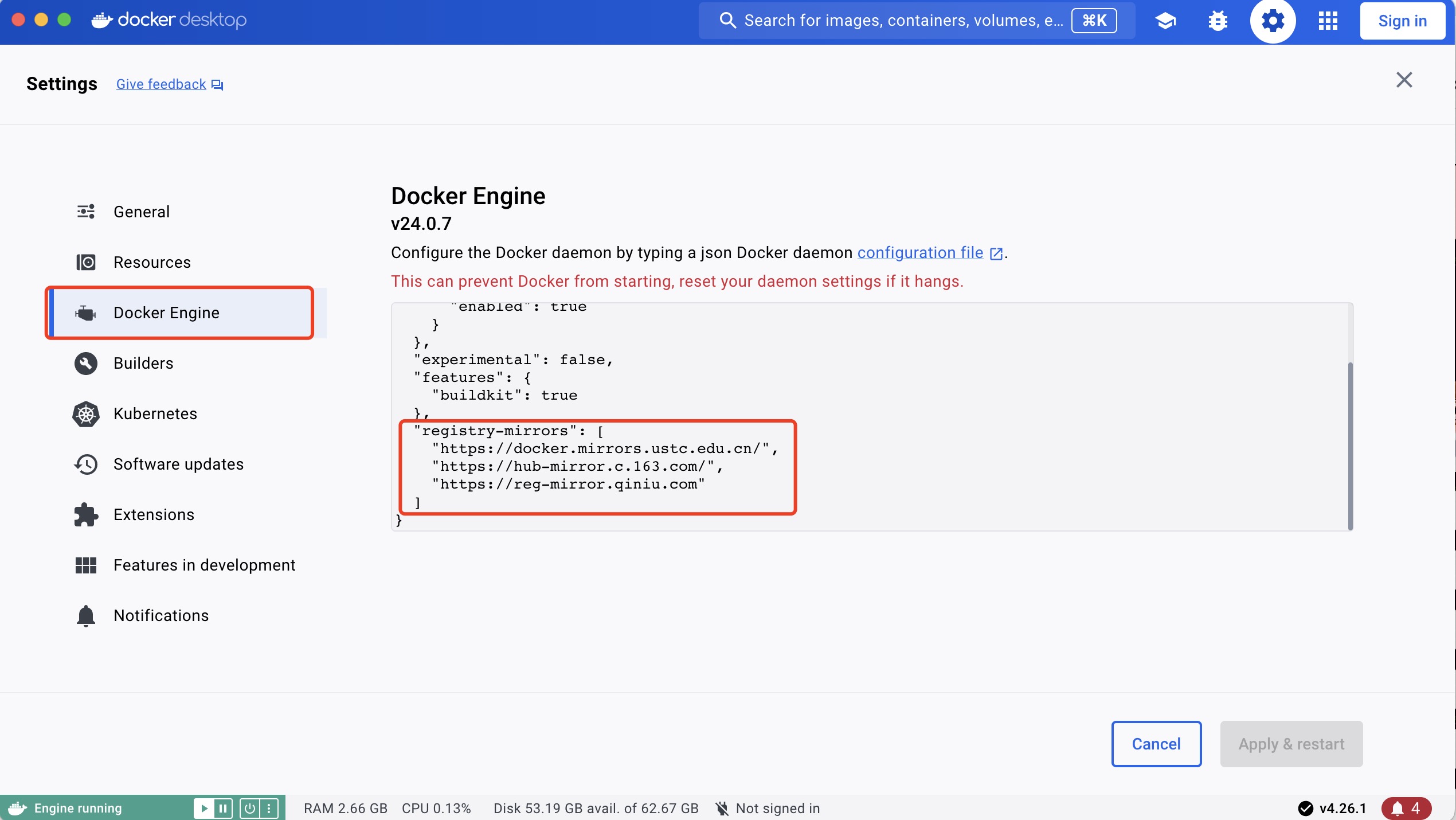
1.1、配置docker下载镜像:


"registry-mirrors": [
"https://docker.mirrors.ustc.edu.cn/",
"https://hub-mirror.c.163.com/",
"https://reg-mirror.qiniu.com"
]
1.2、在本地建好对应映射关系的文件夹

我的本地映射文件目录~/docker-nmp/nginx
1.3、打开你的终端:
执行:docker -v会显示你当前docker版本好,表示docker安装成功。

2、安装Nginx:
使用docker pull命令,在线拉取nginx镜像,如果没有特殊版本需求,可直接输入nginx:latest
执行命令:docker pull nginx:latest
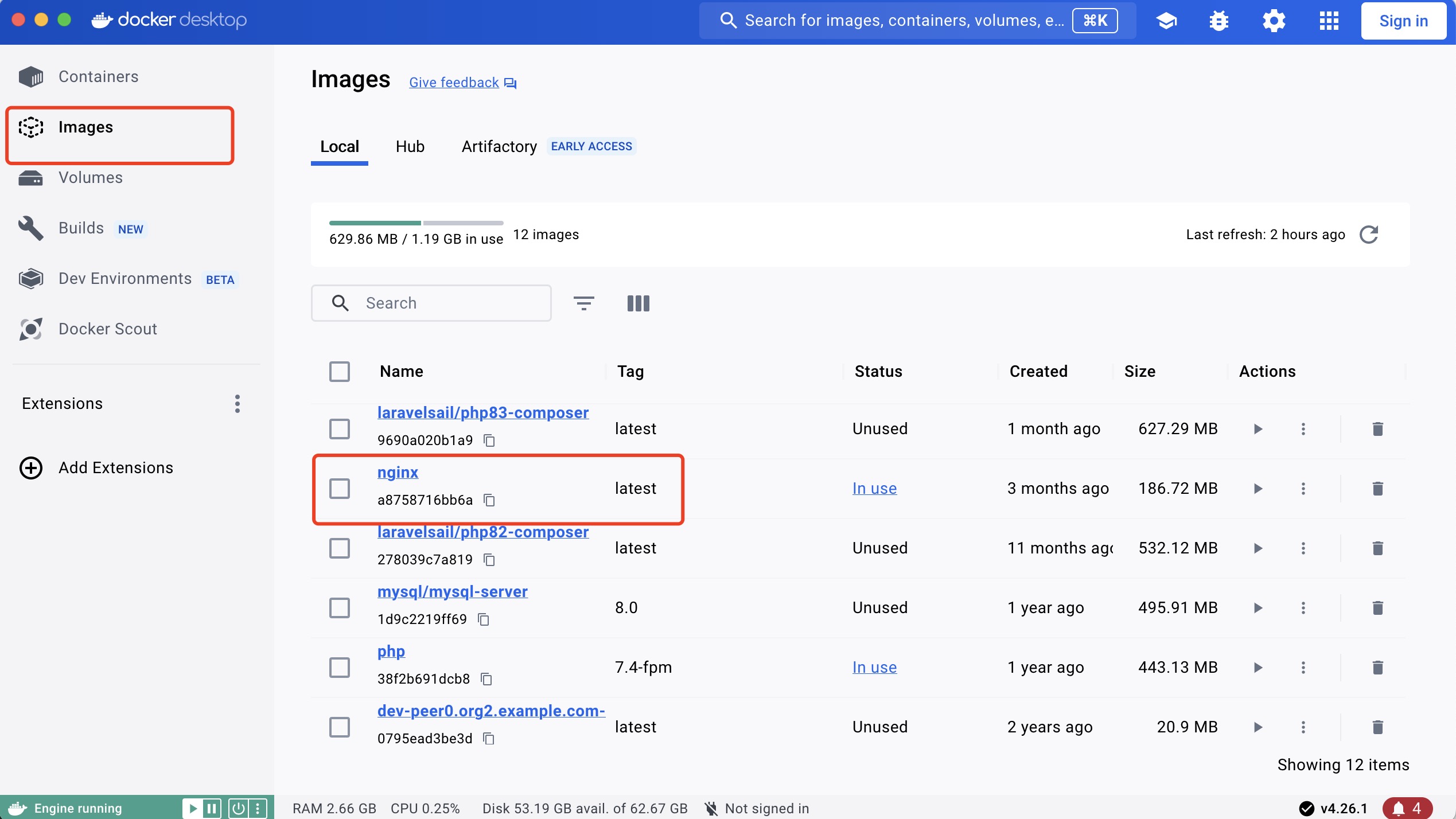
执行完成之后,你可以在docker desktop上,可以点击images选项进行查看,镜像是否拉取成功。
如图所示:

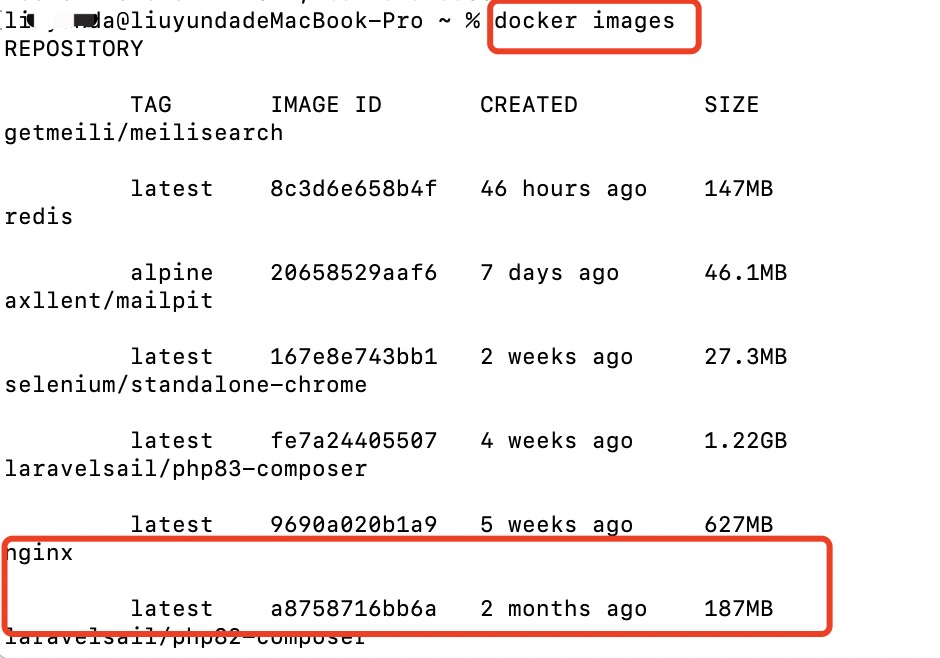
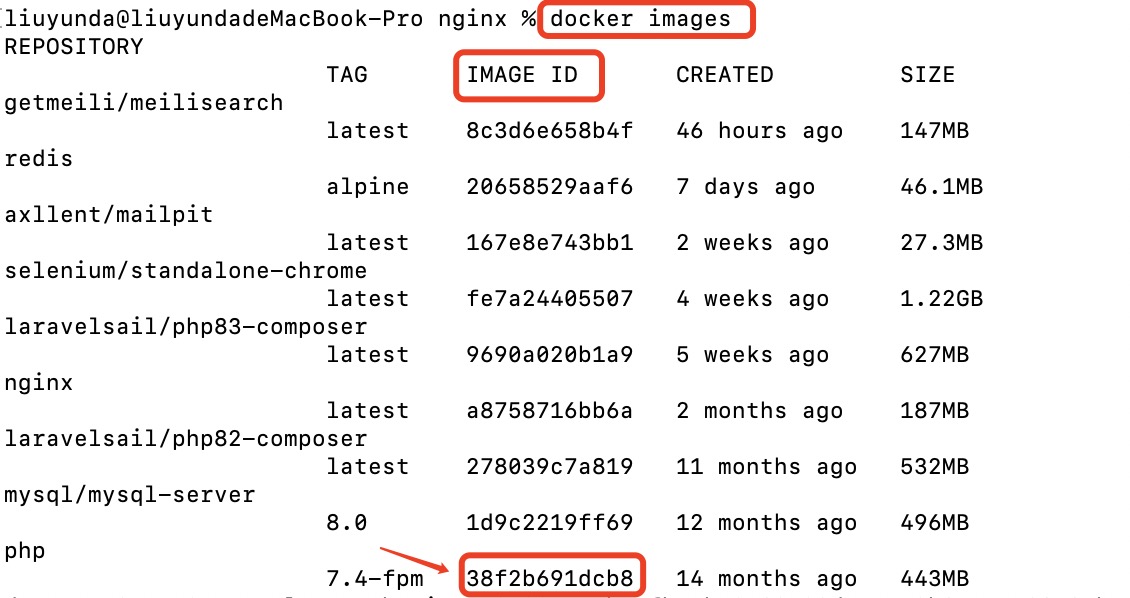
或者你可以在终端输入:docker images 查看,如图:

3、安装PHP:
我安装的是PHP7.4版本,大家可以根据自己情况去安装不同版本,如果没有版本需求,也可以输入php:latest
执行命令:docker pull php:7.4-fpm
4、启动PHP容器:
执行:docker run --name myphp-fpm -v ~/docker-nmp/nginx/www:/www -d 38f2b691dcb8
下面我来解释一下: --name myphp-fpm : 将容器命名为 myphp-fpm。 -v ~/docker-nmp/nginx/www:/www:是我在本地创建的一个文件目录,用来将主机中项目的目录 www 挂载到容器的 /www 38f2b691dcb8:是php的镜像ID。
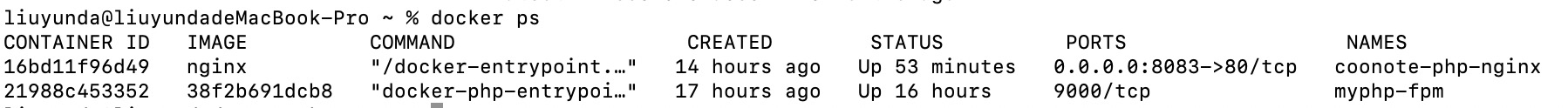
执行:docker ps

创建: ~/docker-nmp/nginx/conf/conf.d 目录:
mkdir ~/docker-nmp/nginx/conf/conf.d
在该目录下添加 ~/docker-nmp/nginx/conf/conf.d/coonote-test-php.conf 文件,内容如下:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm index.php;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /www/$fastcgi_script_name;
include fastcgi_params;
}
}
配置文件说明:
php:9000: 表示 php-fpm 服务的 URL,下面我们会具体说明。
/www/: 是 myphp-fpm 中 php 文件的存储路径,映射到本地的 ~/docker-nmp/nginx/www 目录。
5、启动Nginx容器并关联PHP,这一步很重要
docker run --name coonote-php-nginx -p 8083:80 -d \ -v ~/docker-nmp/nginx/www:/usr/share/nginx/html:ro \ -v ~/docker-nmp/nginx/conf/conf.d:/etc/nginx/conf.d:ro \ --link myphp-fpm:php \ nginx
命令说明:
-p 8083:80: 端口映射,把 nginx 中的 80 映射到本地的 8083 端口。
~/docker-nmp/nginx/www: 是本地 html 文件的存储目录,/usr/share/nginx/html 是容器内 html 文件的存储目录。
~/docker-nmp/nginx/conf/conf.d: 是本地 nginx 配置文件的存储目录,/etc/nginx/conf.d 是容器内 nginx 配置文件的存储目录。
--link myphp-fpm:php: 把 myphp-fpm 的网络并入 nginx,并通过修改 nginx 的 /etc/hosts,把域名 php 映射成 127.0.0.1,让 nginx 通过 php:9000 访问 php-fpm。
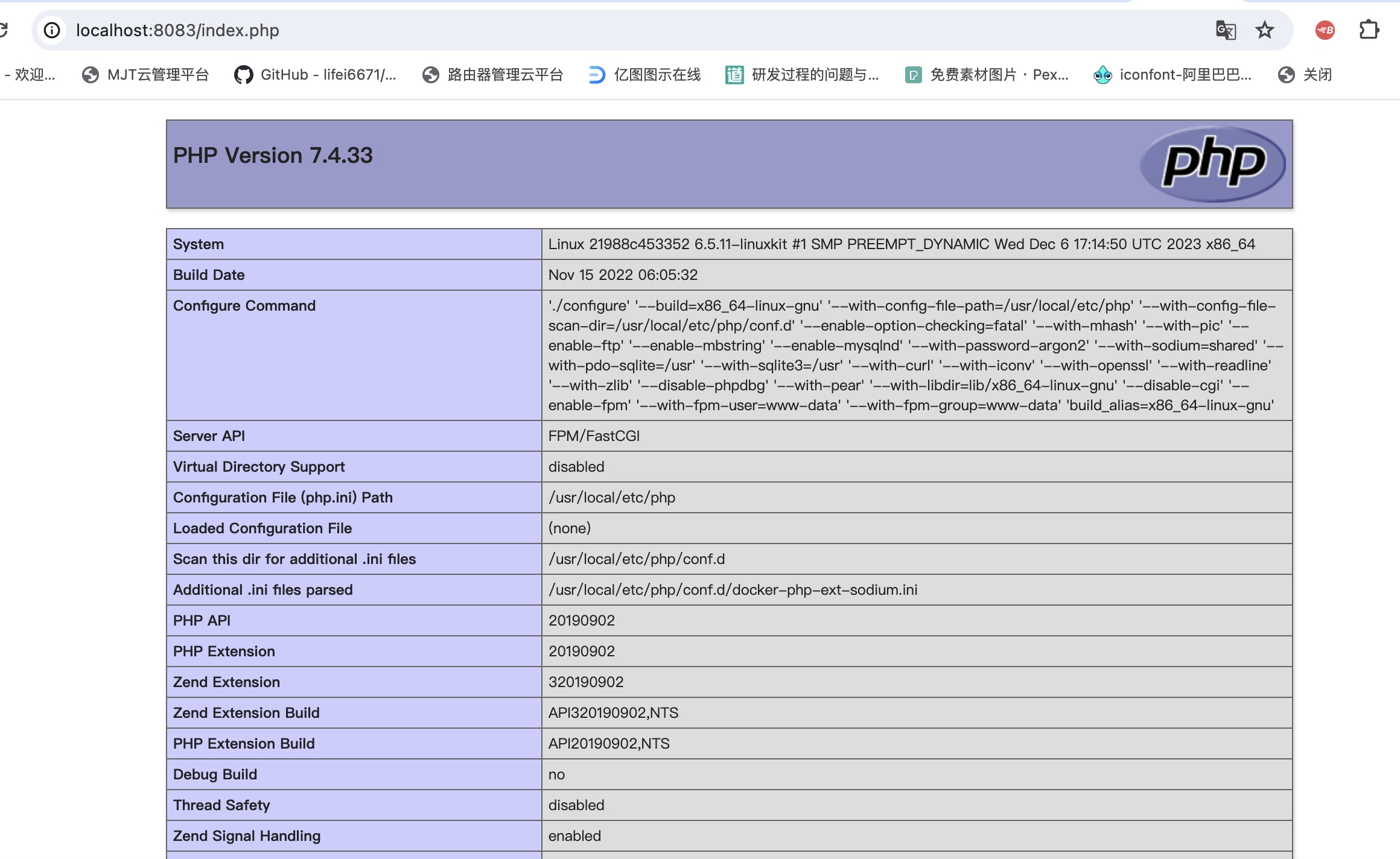
接下来我们在 ~/docker-nmp/nginx/www 目录下创建 index.php,代码如下:
<?php
echo phpinfo();
?>



不错不错,挺厉害了